Blog
Upgrade naar Foundation 6.5
Deze website is gebouwd met Foundation van ZURB en die hebben onlangs Foundation 6.5 uitgegeven. De grote verandering daarin is dat XY grid nu standaard is, XY grid is gebaseerd op Flexbox (CSS Flexible Box Layout). Tijd voor een upgrade dus.

XY grid werkt redelijk gelijkaardig als float grid, maar heeft een paar extra dingen die enkel mogelijk zijn met Flexbox, zoals horizontale en verticale uitlijning, automatisch schalen en een verticale grid. XY grid wordt ondersteunt in Firefox, Chrome, Safari 6+, IE10+, iOS 7+ en Android 4.4+.
De upgrade verliep redelijk vlot. De grootste verandering is dat ze niet meer gebruik maken van kolommen, maar van cellen.
Float grid
<div class="row">
<div class="medium-6 large-4 columns">12/6/4 kolommen</div>
<div class="medium-6 large-8 columns">12/6/8 kolommen</div>
</div>XY grid
<div class="grid-container">
<div="grid-x grid-margin-x">
<div class="cell medium-6 large-4">12/6/4 cellen</div>
<div class="cell medium-6 large-8">12/6/8 cellen</div>
</div>
</div>XY grid maakt altijd gebruik van de volledige beschikbare ruimte, om dit te beperken gebruik grid-container. De container bevat een horizontale grid grid-x met twee cellen cell medium-6 large-4 en cell medium-6 large-8 met tussenin een marge grid-margin-x.
Om een verticale grid te maken vervang je simpelweg grid-x door grid-y.
Andere artikelen
Mozilla & Firefox: meer dan een browser
Op 9 maart heb ik een presentatie gegeven over Mozilla en Firefox. De presentatie is gebaseerd op een eerdere presentatie die ik tezamen met Merijn Supply van Vormingplus gegeven heb in Vormingplus Midden- en Zuid-West-Vlaanderen.
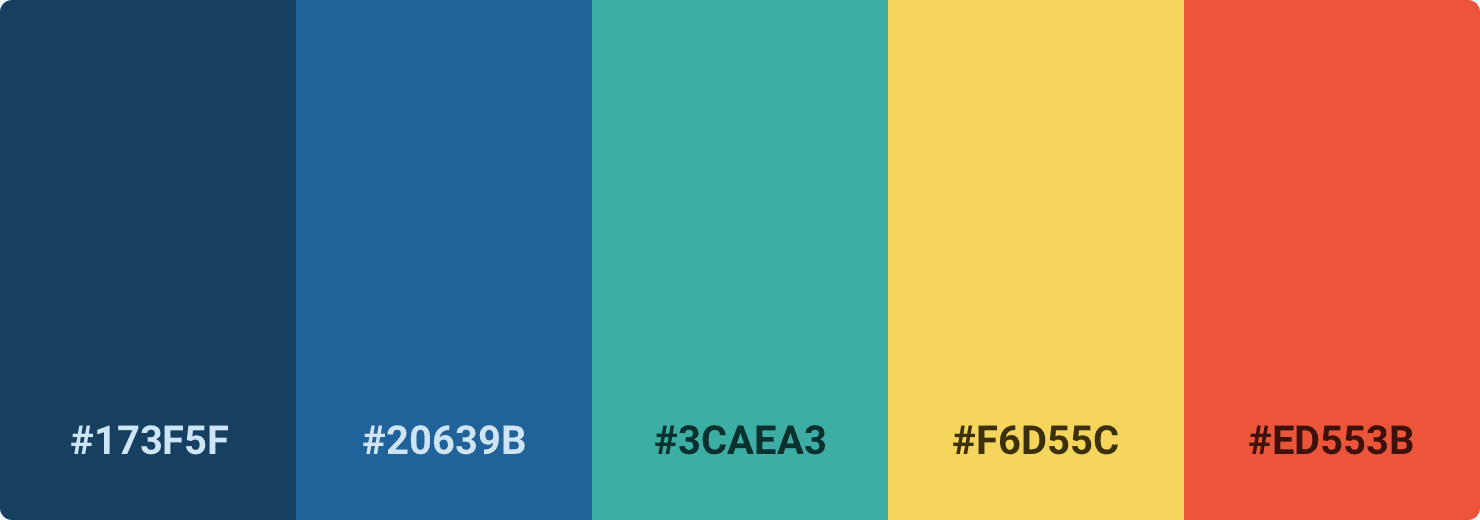
Over een kleurenpalet maken
Iedereen heeft wel eens van die kleurenpalletgenerators gebruikt, zo eentje waar je een kleur kiest en de software kiest dan drie, vier of meer andere kleuren die bij dat ene kleur passen. Zeer efficiënt, maar weinig bruikbaar.

![[Desik-n] Desikn](http://www.desikn.be/images/logo-desikn.svg)